Ответить

В CSS заменяем весь блок
Добавлено2011.09.30 23-30
Для этого сайта тоже подойдет)
С удовольствием бы, но для работы моих комментов требуется небольшое изменение в коде - между <a> и </a> вставлен див. Вставлять в сборку это не требуется, поэтому врядли кто-то захочет ставить мой вид комментов.
1 2
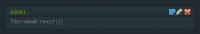
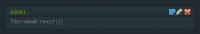
Вид комментариев
Отправлено: 30 Сен 2011#1

В CSS заменяем весь блок
Code:
/* -------- COMMENTS ------------- */
.comment-container {
width: 450px;
margin: 0px auto;
margin-bottom: 15px;
border: 4px solid #1e2a2e;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #253439;
padding: 5px 0px 10px 0px;
}
.comment-container .title {
width: 97%;
margin-bottom: 2px;
font-weight:bold;
color: #587803;
font-size:13px;
border-bottom: 4px solid #1e2a2e;
padding: 0px 10px 0px 10px;
}
.comment-container .title span {font-weight:normal;font-size:10px;margin-left:15px;color:#808080;}
.comment-container .view {
width: 430px !important;
border-bottom: 1px dotted #5D5D5D;
font-size: 13px;
color: #808080;
border: 0px;
padding: 0px 10px 0px 10px;
word-wrap:break-word;
/* -------------------------------- */
.comment-container {
width: 450px;
margin: 0px auto;
margin-bottom: 15px;
border: 4px solid #1e2a2e;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #253439;
padding: 5px 0px 10px 0px;
}
.comment-container .title {
width: 97%;
margin-bottom: 2px;
font-weight:bold;
color: #587803;
font-size:13px;
border-bottom: 4px solid #1e2a2e;
padding: 0px 10px 0px 10px;
}
.comment-container .title span {font-weight:normal;font-size:10px;margin-left:15px;color:#808080;}
.comment-container .view {
width: 430px !important;
border-bottom: 1px dotted #5D5D5D;
font-size: 13px;
color: #808080;
border: 0px;
padding: 0px 10px 0px 10px;
word-wrap:break-word;
/* -------------------------------- */
Добавлено2011.09.30 23-30
Для этого сайта тоже подойдет)
Отредактировано автором 11 Дек 2011
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 1 Окт 2011#2
круть спасибо
Помогу с оптимизацией вашего сайта на AtomX. Дам советы. Скайп blook93
Отправлено: 3 Окт 2011#3
ага, прикольно. Надо будет заюзать в сборке.
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 11 Дек 2011#4
Обновил код. Так как был баг, что длинные строки вылазили за границы. Это исправлено. Теперь перенос нормальный
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 11 Дек 2011#5
блин, а я только сборку ночью обновил. Ладно в новой будет исправлено.)
Сенк.
Сенк.
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 12 Дек 2011#6
Ой ёй ёй... посмотрел на новый вид комментов на этом сайте и ужаснулся... зачем же так располаживать аватарки? Надо ж чтоб красиво было, с каким-то отделением от текста...
Кстати пользуясь случаем хотел бы показать свой вариант

Кстати пользуясь случаем хотел бы показать свой вариант

Отправлено: 12 Дек 2011#8
Сашка_из_Шебекино, мне и так и так нравится
Добавлено2011.12.12 18-08
как-то с юмором теперь вышло)
выложил бы код тогда)
Добавлено2011.12.12 18-08
Drunya пишет:
Комменты подправил.
Сашка_из_Шебекино пишет:
Кстати пользуясь случаем хотел бы показать свой вариант
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 12 Дек 2011#9
ARMI пишет:
выложил бы код тогда)
Отправлено: 12 Дек 2011#10
так мы тут выкладываем не для сборки, а просто для юзеров - зашёл, понравилось, поставил)
опиши инструкцию по установке и сам код. Только в новой теме.
опиши инструкцию по установке и сам код. Только в новой теме.
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
1 2
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 2. Зарегистрированных: 0. Гостей: 2.
